ویرایشگر متن و ادیتور آنلاین HTML, CSS, JavaScript

اگر شما از کسی بپرسید که یک توسعه دهنده وب به چه چیزی احتیاج دارد همه در مورد فریم ورک وب جاوا اسکریپت، پایتون و سایر برنامه های کاربردی وب توضیح می دهند. با این حال زیربنای همه اینها کد و محیط نوشتن آن (IDE) است. شما نیاز دارید روش ویرایش HTML و.. نحوه کار آن را بدانید. زمانی که برنامه های ویرایشگر HTML مانند دریم ویور را نصب ندارید ویرایشگر های آنلاین کد HTML و.. می تواند به شما کمک کنند.
اگر یک طراح سایت مبتدی هستید ادیتورهای HTML آنلاین می توانند به شما کمک کنند تا به صورت آنلاین کدهای خود را ردیابی، ویرایش و نتایج را به صورت آنلاین و در همان لحظه مشاهده کنید. شما برای استفاده از برخی از این ادیتورها نیاز به ثبت نام دارید. یک ادیتور متن HTML کدها را به صورت خط به خط به شما نمایش می دهد.
کسانی که قصد دارند روی کد خود کنترل دقیقی داشته باشند به یک ویرایشگر متن HTML نیاز دارند. اما بهترین ادیتورهای آنلاین HTML کدام ها هستند؟ در ادامه ما بهترین ویرایشگرهای HTML را به شما معرفی خواهیم کرد.
چرا باید از ویرایشگر HTML آنلاین استفاده کنیم؟
بهترین دلیل برای استفاده از ویرایشگر HTML رایگان این است که آنها به طور مستقیم در مرورگر شما اجرا می شوند. مرورگر وب شما بهترین و مناسب ترین ابزار برای پردازش و نمایش کد HTML است و این بدان معناست که مرورگر شما بهترین مکان برای پیش نمایش کدهای اچ تی ام ال به صورت بلادرنگ است.
وقتی که شما کدهای HTML را در ویرایشگرهایی مانند Notepad یا TextEdit می نویسید باید تغییرات را در یک فایل ذخیره کنید. بعد فایل را در مرورگر وب خود بارگذاری کنید و آن را مرور کنید. برای تغییرات بیشتر شما باید باز این روند را تکرار کنید که یک روال زمانبر و وقت گیر است.
ویرایشگر کد HTML، آنلاین چیست؟
یک ادیتور HTML آنلاین می تواند به صورت پویا کدهایی که نوشته اید و یا کدهایی که تغییر داده اید را رفرش کنید. شما در یک طرف کدهای HTML را نغییر می دهید و در طرف دیگر تغییرات به صورت خودکار اعمال می شود.
تعدادی از ادیتورها وجود دارند که پیش نمایش بلادرنگ را ارائه می دهند اما استفاده از آنها زیاد راحت نیست مثلا ویژگی Live Preview که به معنای پیش نمایش زنده است در برنامه Brackets ( بخوانید براکت) یک پنجره کروم مجزا را باز می کند و هنگامی که تغییراتی ایجاد می کنید با ذخیره آن می توانید تغییرات را اعمال کنید. اما این برنامه باز هم نیاز به پنجره فلیپ فلاپ دارد و شما را مجبور می کند تا از کروم استفاده کنید.
اما ادیتورهای HTML آنلاین قابل حمل هستند و مهم نیست که شما چه دستگاهی دارید هر وقت شما به اینترنت دسترسی داشته باشید می توانید به ویرایشگر وب آنلاین دسترسی پیدا کنید. برای استفاده از ویرایشگر HTML آنلاین شما نیازی به نصب و پیکربندی برنامه ی خاص ندارید. در پست امروز انزل وب ما بهترین ادیتور های متن برای وب سایت را که در حال حاضر در دسترس هستند را به شما معرفی خواهیم کرد.
Codepen یک ویرایشگر کد HTML آنلاین

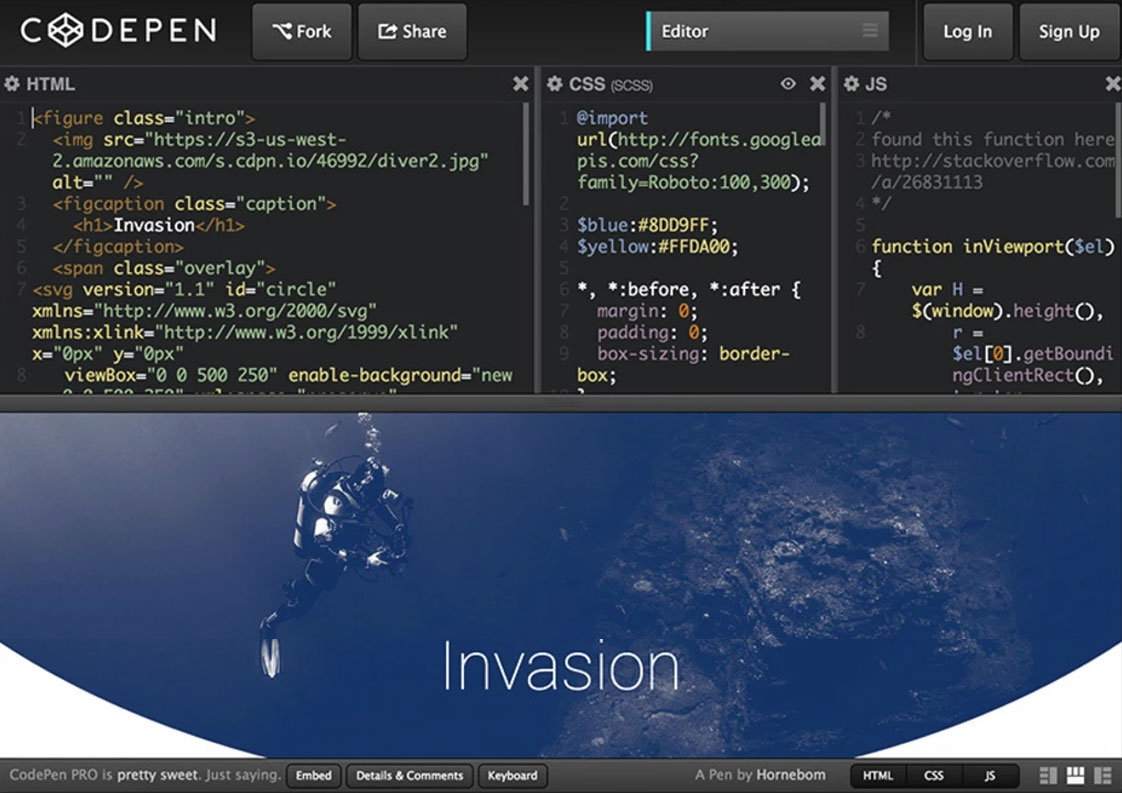
ویرایشگر Codepen یک محیط توسعه اجتماعی برای توسعه دهندگان وب است که این به معنی داشتن یک ادیتور آنلاین با ویژگی های همکاری و اشتراک گذاری است. ویرایشگر Codepen بسیار ساده است. در این ادیتور یک پنل برای HTML، یک پنل برای CSS، یک پنل برای JavaScript و یک پنل برای پیش نمایش بلادرنگ وجود دازد. شما با گرفتن لبه های اطراف هر قسمت می توانید اندازه تمام پنل ها را تغییر دهید.
ادیتور متنی JSFiddle برای وب سایت

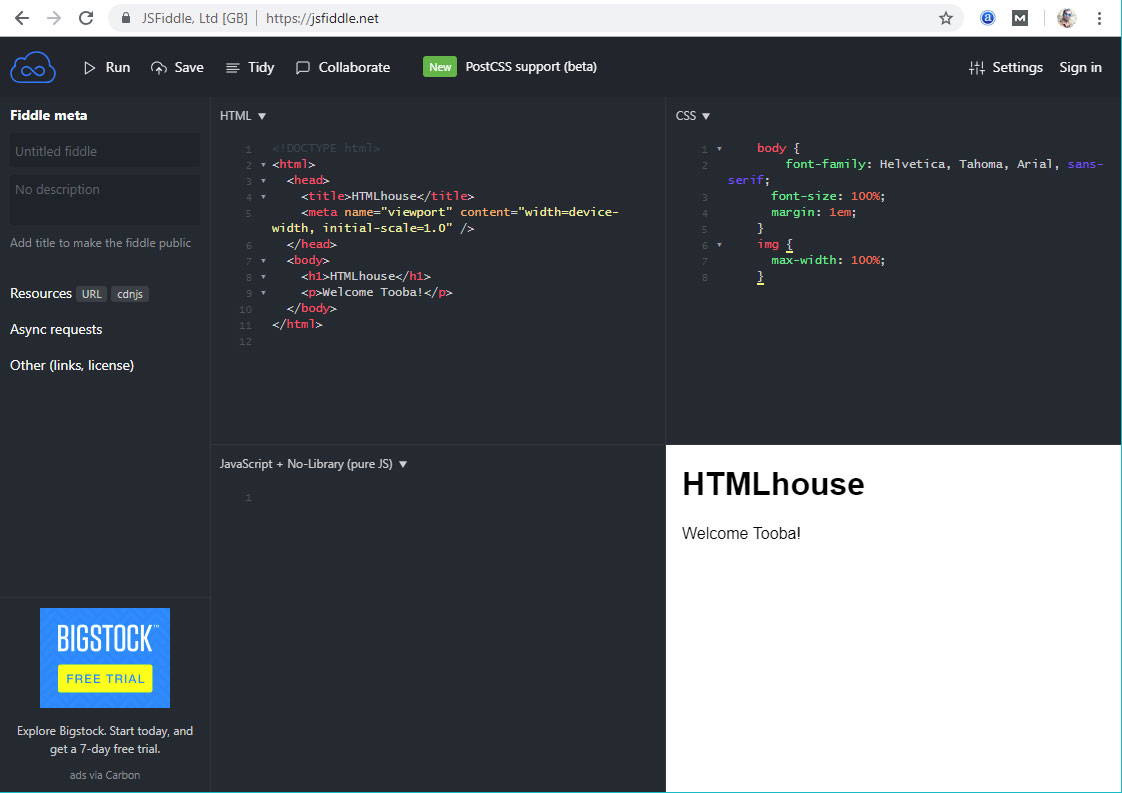
ادیتور JSFiddle تقریبا چیزی شبیه به سندباکس است که شما می توانید در آن کدهای جاوا اسکریپت را دستکاری و ویرایش کنید. شما در این ادیتور می توانید نحوه همکاری جاوا اسکریپت با ا چ تی ام ال و سی اس اس را مشاهده کنید. همچنین شما می توانید تمام سه اینترفیس ویرایش JSFiddle را ویرایش کنید و جاوا اسکریپت را کاملا حذف کنید. مزیتی که برنامه JSFiddle دارد این است که شما می توانید درخواست های خارجی را به اسلاید بار اضافه کنید که به شما اجازه می دهد فایل های CSS و JavaScript را به کدهای HTML خود اضافه کنید.
علاوه براین یک دکمه زیبا به نام Tidy وجود دارد که به طور خودکار کدهای شما را پاک می کند. دکمه Collaborate به شما اجازه می دهد تا با افراد دیگر همکاری داشته باشید و به صورت همزمان روی یک کد مشابه کار کنید. تنها نکته ای که وجود دارد این است که روی دکمه Run کلیک کنید تا پنل پیش نمایش برای شما به روز شود.
JSBin بهترین ویرایشگر HTML, CSS , Java Script آنلاین

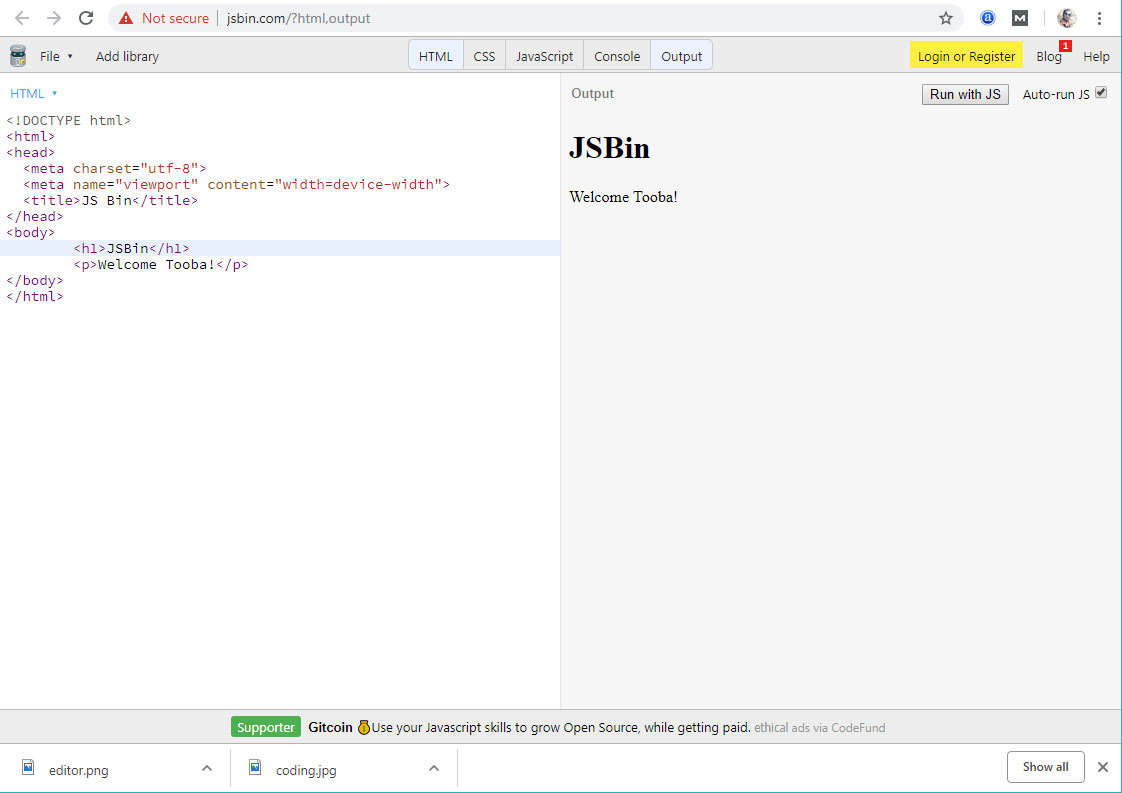
ادیتور JSBin یک جایگزین خوب و راحت تر از ویرایشگر JSFiddle است. شما می توانید کدهای HTML، CSS و JavaScript را با هم ترکیب کنید. شما می توانید پتل پیش نمایش و پنل کنسول را به صورت انعطاف پذیری تغییر دهید. JSBin دارای کتابخانه های جاوا اسکریپت از پیش تعریف شده است که می توانید آنها را ایمپورت کنید. JSBin رایگان است و نیازی به ثبت نام ندارد. اگر شما می خواهید با Dropbox همگام سازی کنید به حساب کاربری حرفه ای نیاز دارید.
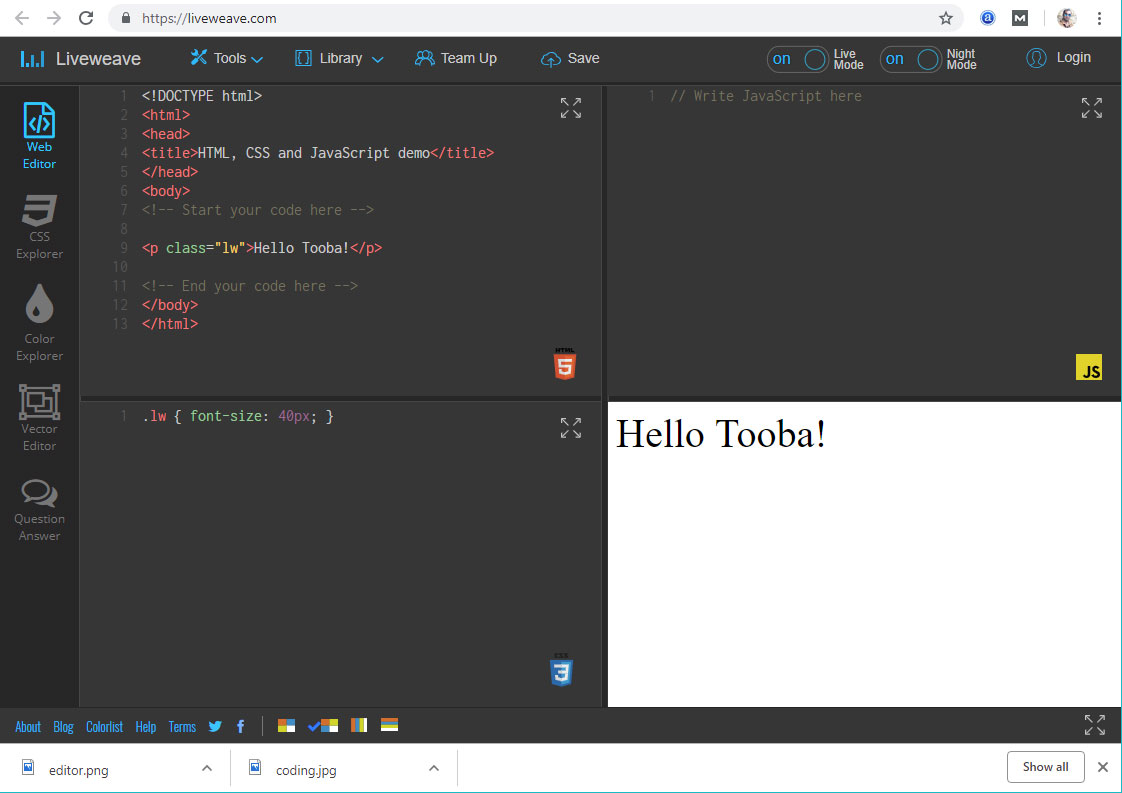
Liveweave بهترین نرم افزار ویرایش HTML آنلاین

ویرایشگر Liveweave شبیه به ویرایشگرهای HTMLی است که در بالا معرفی کردیم. ویرایشگر Liveweave مشابه به JSBin به شما اجازه می دهد تا به منابع جانبی از پیش تعریف شده مانند جی کوئری لینک دهید و مانند JSFiddle به شما اجازه می دهد تا به صورت بلادرنگ با افراد دیگر روی یک کد مشابه همکاری داشته باشید. CSS Explorer ویرایشگر Liveweave به شما اجازه ایجاد استایل های CSS را می دهد. Color Explorer شما را قادر به ایجاد گرافیک های برداری برای سایت تان می کند.
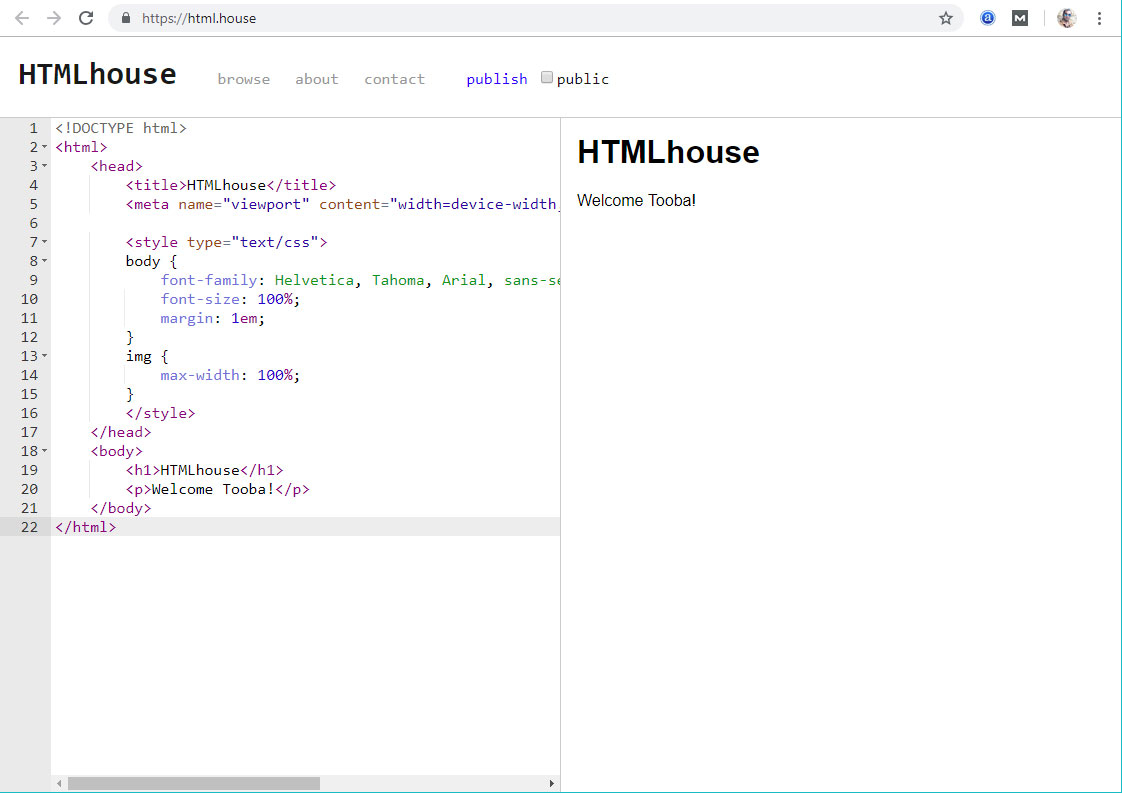
HTMLhouse یک ویرایشگر آنلاین HTML ساده و کاربردی

اگر می خواهید فقط کدهای HTML خود را بدون CSS یا JavaScript ویرایش کنید ادیتور HTMLhouse بهترین گزینه برای شما است. در سمت راست شما باید پنل پیش نمایش بلادرنگ را مشاهده کنید و در سمت چپ شما پنل ویرایش را مشاهده خواهید کرد. یکی از ویژگی های برجسته این ادیتور انتشار و اشتراک گذاری کدهای HTML به صورت خصوصی و یا به صورت عمومی است.
-
علی قربانی - 15 آوریل 2019
سلام.
برای php به نظر من یکی از خوبها میتونه این سایت باشه.
http://www.writephponline.com/
و همینطور سایت
http://phpfiddle.org/